Optimizing to boost user experience is key to the long-term success of any site on the web. If you’re already familiar with Google Analytics, you know that measuring your website’s performance using metrics is a great way to learn where your site needs improvement. Core Web Vitals is a subset of Web Vitals that apply to all web pages, should be measured by all site owners and surfaced across all Google tools. Now and well into the future, it will be one of the top ways to track website useability metrics.
To learn more about this leading analytics trend, keep reading.
So, What Are Core Web Vitals?
Before diving into how you can take advantage of Google’s Core Web Vitals, you must understand what it is and why it matters for your business. You can think of them as the baseline requirements for a site’s technical health. Google defines Core Web Vitals as “a set of real-world, user-centered metrics that quantify key aspects of user experience.” Also, they “measure dimensions of website usability such as load time, user interactivity, and the stability of content as it loads.”
Traditionally, Google has remained tight-lipped and quiet about algorithm updates in the past and how they relate to website rankings. But here, in what we believe to be Google’s effort to increase transparency, Google is giving us an exact blueprint to optimize our websites for the coming algorithm update. Perhaps a “increase in transparency” isn’t the correct perspective, but they are providing us with a method of optimization.
As of the day this was updated, only 46% of mobile and 55% of desktop sites meet the standards of core web vitals, marking a good user-experience. But that doesn’t mean they’re fully optimized. This means opportunity in your market – if you sell widgets, or provide at home-widget services, if your competitors have a poor UX or are not optimized for core web vitals, then you have huge opportunity to dominate your local market. So take a moment to think about that, and continue reading. Its gets a bit technical from here.
The metrics focused on will change over time, as most trends do. But as of right now, the 2021 Core Web Vitals focuses on three aspects of user experience: loading, interactivity, and stability and includes the following metrics:
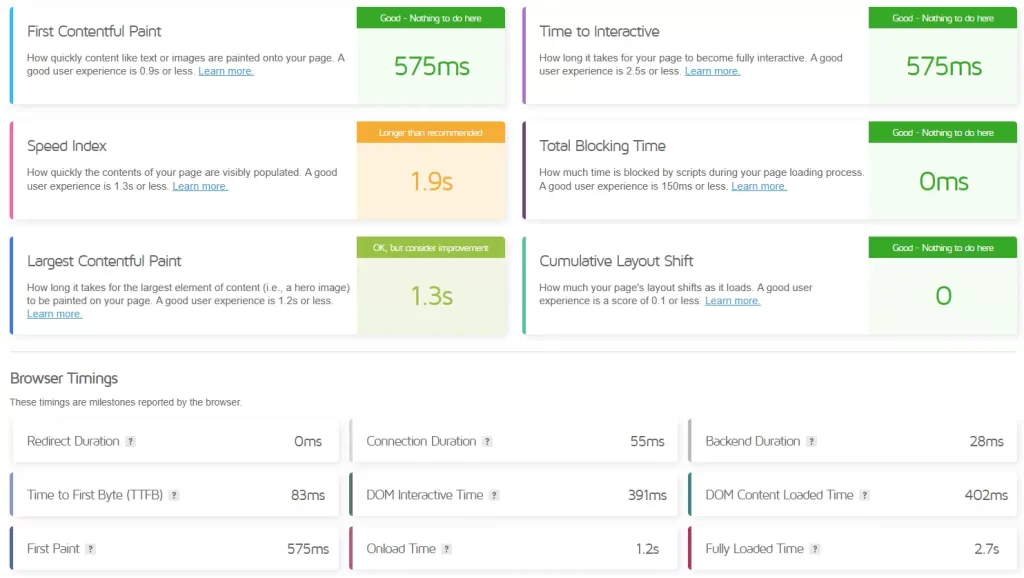
- Largest Contentful Paint (LCP): measures loading performance. An ideal LCP measurement is 2.5 seconds or faster.
- First Input Delay (FID): measures interactivity. For FID, an ideal measurement or time for a page to become interactive is a minimum of 100ms.
- Cumulative Layout Shift (CLS): measures visual stability. The amount of unexpected page layout or website layout shift of visual page content. Aim for measurement of less than 0.1.

The Importance of Core Web Vitals for SEO & Ranking
Google aims to help more site owners build website pages that users enjoy visiting. In terms of importance, Google says it will use page experience signals as a tie-breaker if there are multiple pages with equally great, relevant content. If Google determines that a website provides a high-quality user experience, based on its page experience signal, it will likely rank the page higher in search results. However, as far as content relevance goes, Google still prioritizes high-quality content when it comes to rankings. The truth is, a page with high-quality content could rank considerably well even if it had a poor page experience signal. This is especially true if your traffic is high enough to benefit from ads, and your acquisition strategy or brand name is stong.
So, while you definitely should pay attention to optimizing core vitals, continue to prioritize things like quality content, page authority, and search intent. These factors will boost your ranking in the long-term.
How Can I Measure Core Web Vitals?
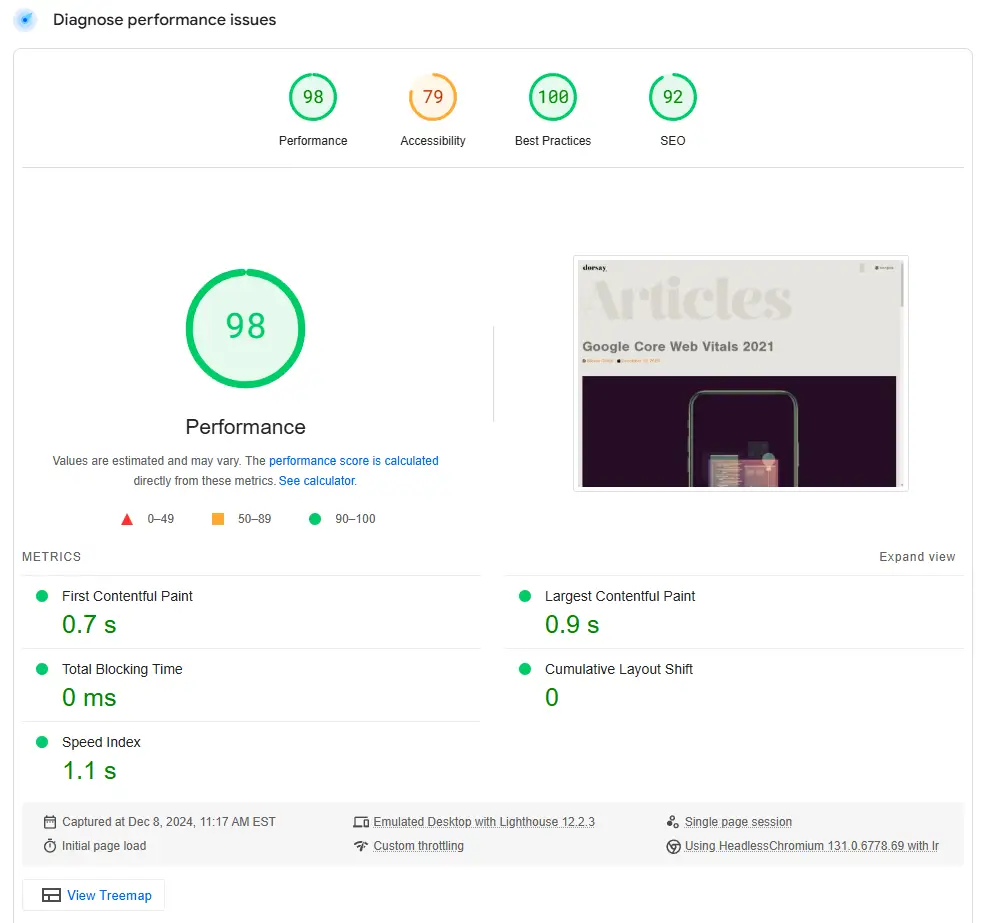
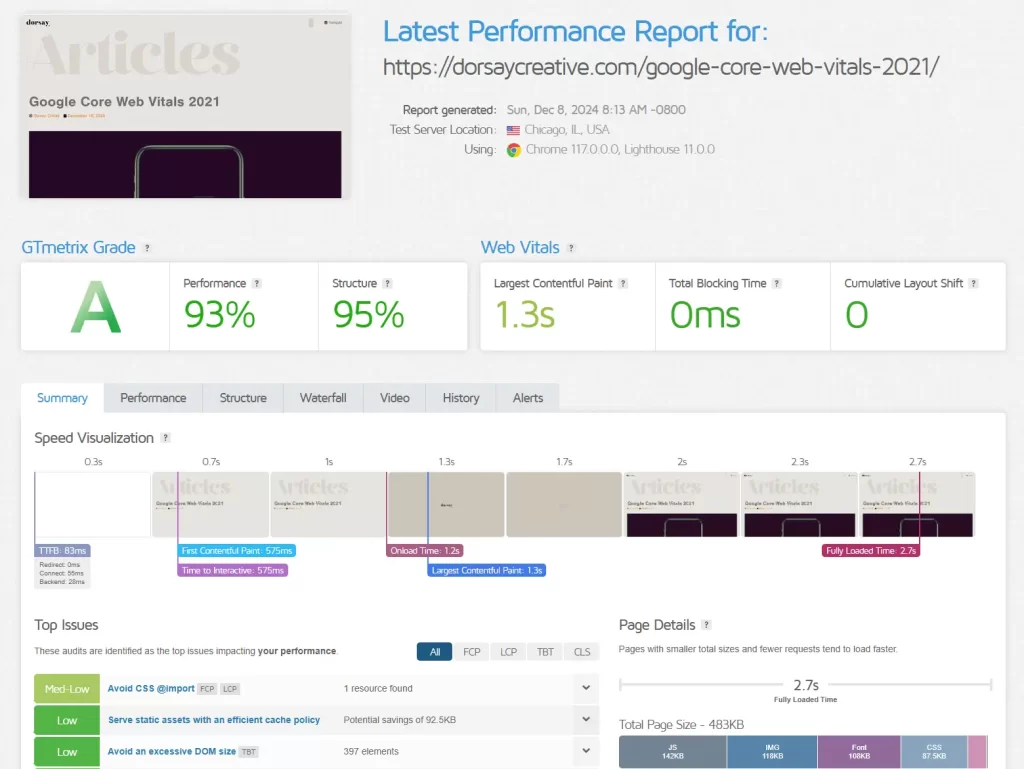
Currently, there is no specific tool available for evaluating individual or device specific page experience and turning it into a single visual metric. However, there are a few ways you can measure the individual components that go into creating the page experience signal. Just go to DevTools, or GTMetrix.

You can use a variety of tools from Google, such as:
- Lighthouse–optimizes user experience.
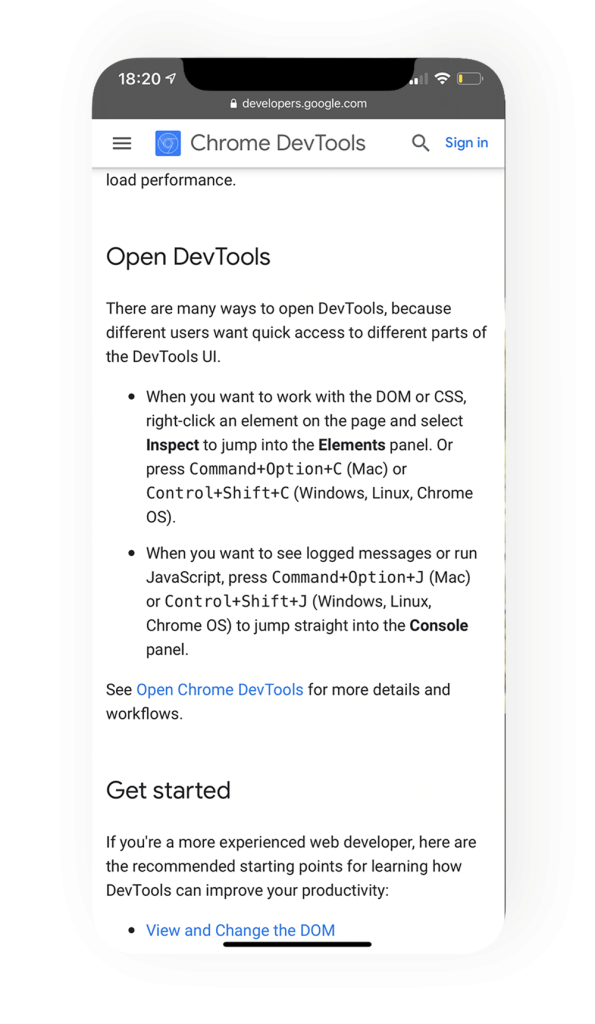
- Chrome DevTools––measures Core Web Vitals and gets actionable guidance for website improvements and changes.
- Chrome UX report––tracks user experience; get a hands-on look at all metrics.
- PageSpeed Insights––reports on a page’s lab and field performance on both mobile and desktop devices.
In addition, you can measure user experience signals through:
- Mobile-friendliness
- Safe browsing
- HTTPS
- Intrusive interstitial guidelines
Sure, Google’s Core Web Vitals has been integrating and adding updates since May of 2021. But that doesn’t mean you can’t start optimizing your website now. You can quickly rank higher and higher in the search results by ensuring your site is optimized. Use AI intentionally and intelligently. And keep consistency, if its working, double down.
A Deeper Dive
Let’s dive a bit deeper into each of the items. Ensuring you’re site is optimized, is not only good for google rankings, but in general good for user experience. There isn’t a single metric you can aim for to have stellar results, but rather a host of different things. Focusing on user experience, whether you’re selling a product or its an informative blog post, helps people come back, and the traffic from the organic search rankings will help boost the relevancy of your information in Google’s eyes – so make sure your site is optimized.
1. Largest Contentful Paint (LCP): A Deep Dive
LCP isn’t just a metric—it reflects how fast your content meets user expectations.
Quick Wins:
- Image Optimization: Use formats like WebP or AVIF to shrink file sizes without compromising quality. We use TinyPNG to render WebP’s which in the world of optimization, are the coolest thing ever. We also use their CDN, On-Site Image Compression (via API). Its simple to use, install, and it works great.
- Eliminate Render-Blocking Resources: CSS and JavaScript often delay LCP. Tools like Critical CSS inline essential styles. This is difficult to do especially with sites using WordPress or Elementor (which ours uses both, and they’re a regular part of our website build stack. But we optimize using various caching plugins, as well as
- Hosting Matters: Switching to faster hosts or adding a CDN ensures content loads swiftly globally. We offer our own fast Wordpress Hosting Plans Here. But aside from that,
Unique Insight: Prioritize “perceived performance” by loading above-the-fold visuals first—it’s what users care about most.

2. First Input Delay (FID): Making WordPress Sites Instantly Responsive
FID measures how quickly your site responds to user interactions like clicks or taps. On WordPress, the main culprits delaying this responsiveness are heavy scripts and poorly optimized plugins.
Simple Fixes for WordPress Users:
Minimize JavaScript Load with Code Splitting:
- Use plugins like Asset CleanUp or Perfmatters to disable unnecessary JavaScript on specific pages. This ensures that only essential scripts load where they’re needed.
Leverage Web Workers for Heavy Tasks:
- Use WP Worker or similar tools to offload complex background tasks to a separate thread, ensuring the user interface stays smooth and snappy.
Defer Non-Essential Scripts:
- Install optimization plugins like WP Rocket or Autoptimize to automatically defer JavaScript until after the main content has loaded.
- Review third-party tools (e.g., analytics, heatmaps) and remove or delay scripts that aren’t critical for the first user interaction.
Pro Insight for WordPress Users:
If you’re running a JavaScript-heavy theme or page builder (like Elementor or Divi), consider implementing Server-Side Rendering (SSR). Tools like WP Engine or hosting services with integrated SSR can hydrate the DOM faster, leading to reduced FID and a better user experience.
3. Cumulative Layout Shift (CLS): Stability = Trust for WordPress or Website Builders
CLS happens when page elements move unexpectedly as they load—leading to frustration and a poor user experience. Fixing this on WordPress or website builders is simple with the right tools and strategies.

How to Fix CLS in WordPress or Website Builders:
Set Image Dimensions:
- Always define width and height for images.
- If you’re using WordPress, the default block editor (Gutenberg) automatically handles this for uploaded images.
- For manual fixes:
- Add image dimensions via the WordPress editor.
- Use optimization plugins like ShortPixel or Smush to adjust and maintain aspect ratios.
Predefine Ad Spaces:
- If you run ads (Google AdSense, for example), reserve fixed spaces for banners or display ads. We strongly recommend not using any code injecting plugins to install your ads, the CLS is the worse things about blogs with ads.
- Use plugins like Advanced Ads to set placeholder dimensions, preventing unexpected layout shifts.
Fix Web Font Loading:
- Web fonts often cause “FOIT” (Flash of Invisible Text) or layout shifts when they load late.
- Add the CSS rule
font-display: swapfor custom fonts.- If you’re using Google Fonts, plugins like OMGF or WP Rocket can automate this process.
- For website builders like Elementor or Divi, check their font settings to enable “fallback fonts.”
Pro Fix: Content Preloading
For videos, sliders, or banners that cause shifts, use content preloading:
- Plugins like Preload Assets allow you to load large visuals ahead of time.
- In Elementor, specify preload settings for videos and background images.
By stabilizing your layouts, you’ll deliver a smoother experience that builds trust and keeps users on your site longer.
We really wish recipe websites would take CLS into account, the struggle is real! If you know, you know.
4. Advanced Optimization Techniques
Think Beyond The Basics:
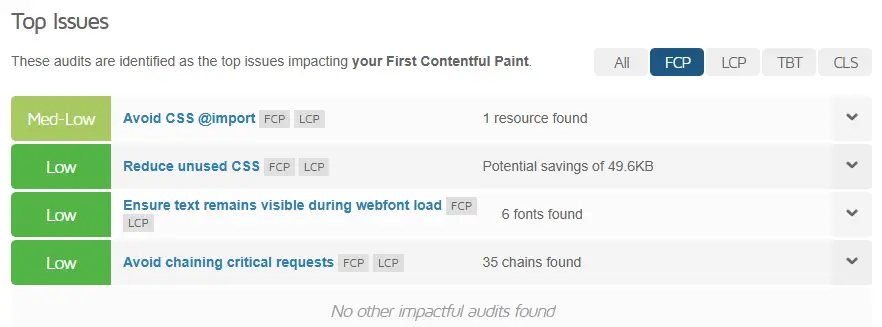
- Critical Rendering Path: Analyze and prioritize rendering essentials. Use tools like GTMetrix for granular diagnostics.
- Modern Build Tools: Tools like Vite speed up workflows with faster dev environments and output. This is beyond the use of WordPress or any other website builder. If you use WP, make sure you review the DOM, and do a real audit on your plugins – if it doesn’t help your end goal, dump it.
- Service Workers: Enhance interactivity through caching and offline availability. This is an excellent opportunity to deploy Cloudflare on your site – everyone should use Cloudflare for security, DNS, caching and performance.

5. Core Web Vitals for Mobile
Mobile UX often lags desktop because of network variability.
Mobile-First Optimizations:
- Use AMP (Accelerated Mobile Pages) for faster rendering.
- Simplify the DOM: Complex hierarchies kill performance. Sometimes, you have to balance things out – is the complex DOM more important that enhanced UX?
- Adaptive Images: Serve different resolutions depending on the user’s device with tools like Cloudinary, or TinyPNG for on-site (WordPress) optimization.
Unique Insight: Use device emulation in Chrome DevTools to simulate low-end hardware for realistic testing.
6. Business Impact of Core Web Vitals
Poor website performance doesn’t just hurt your SEO; it directly impacts your bottom line. These are not just a technical metric—they influence user experience, conversions, and ultimately, your revenue. Whether or not Google’s tools perfectly identify every issue, it’s critical to address all aspects of Core Web Vitals to keep visitors engaged, drive conversions, and reduce bounce rates.
Here’s the deal: Some websites—like food recipe sites—still dominate search rankings despite slow load times, frustrating pop-ups, and broken experiences. It’s baffling. These sites seem to crash phones, destroy Largest Contentful Paint (LCP), and deliver an awful user experience, yet they often hold the top spots on Google. Why? Because they prioritize ad revenue over user satisfaction. Google knows it. We know it. But this doesn’t mean ignoring performance is an option for your business.
Optimize for Core Web Vitals Now and you’ll see bigger benefits in the future.
Optimizing for Core Web Vitals (CWV) can significantly enhance user experience and boost conversion rates. These metrics—Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS)—are critical indicators of a website’s performance.
Key Statistics:
- Improved Conversion Rates: Optimizing has led to large increases in conversions. For instance, Vodafone’s optimization efforts resulted in an 8% rise in sales and a 15% increase in lead-to-visit rates. When we take on existing websites, and optimize for Google standards, we typically and immediately see an increase in conversions by 8-9%.
- Improved Search Rankings: This is so powerful, because we see an increase in the number of keywords above the 10th spot, they’re easier to retain at that level. This always translate into a more search term discovery, higher traffic and retention (reduced bounce rates)
- Reduced Bounce Rates: Faster page load times contribute to lower bounce rates. Studies indicate that reducing load times to under one second can decrease bounce rates by up to 50%. Reducing your bounce rates, translates to profit by engaging a user longer, the longer their engages the more likely they are to make a purchase or convert on a form. Time on website can impact search visibility, and its a signal to google that the optimization, coupled with the content is something users find valuable, and can turn into improved rankings.
- Increased User Engagement: Optimizing core web vitals enhances user engagement metrics, such as longer session durations and higher pages per session, which are directly linked to improved conversion rates. 618 Media has a great example of this, and we see it in our optimizations as well – often resulting in a two or three minute lift of average session duration.
Real-World Examples:
- Mail.ru: By improving CWV, Mail.ru experienced a 2.7% increase in average session time and over a 10% boost in conversion rates for core sections. Web Dev
- Redbus: CWV enhancements contributed to an 80-100% increase in mobile conversion rates and significant improvements in domain rankings across global markets. Web Dev
These examples underscore the tangible benefits of optimizing Core Web Vitals, highlighting the importance of focusing on these metrics to drive business success.
Why Core Web Vitals Matter for Your Business
The Numbers Don’t Lie:
- Improving LCP (Largest Contentful Paint) can boost conversions by 20-30%. This translates to more sales, purchases, leads, or newsletter sign-ups.
- Reducing page load times to under 1 second can slash bounce rates by 50%. The faster your site loads, the longer users stay—and the better your chances of turning them into customers.
Real Insight
User experience (UX) is not just a “tech problem” for developers to solve. It’s a key profit driver for businesses. Every improvement you make to speed, stability, and user interaction directly supports your growth goals. Stop thinking of website optimization as a checklist item and start treating it as a strategy to increase revenue and outperform your competition.
The takeaway: Faster, smoother websites aren’t just nice to have—they’re essential for keeping users happy, driving conversions, and growing your business.

Core Web Vital Updates
In 2024, Google introduced significant updates to its Core Web Vitals, emphasizing enhanced user experience metrics.
Key Updates in 2024 Core Web Vitals:
- Interaction to Next Paint (INP): In March 2024, INP replaced First Input Delay (FID) as the primary metric for assessing page responsiveness. Unlike FID, which measured the delay of the first interaction, INP evaluates the responsiveness of all user interactions throughout a page’s lifecycle, offering a more comprehensive view of user experience. Google Developers
- PageSpeed Insights Throttling Adjustments: Google updated the throttling settings in PageSpeed Insights to provide more realistic performance scores. This change aims to better reflect actual user experiences, emphasizing the importance of field data over lab data. Search Engine Journal And its about time they did this – GTMetrix was our go to tester, but using Google Native Tools is always preferred. GTMetrix is powerhouse for optimizing your pages and benchmarking.
Recommendations:
- Prioritize Field Data: Focus on real user experiences when assessing Core Web Vitals, as field data provides insights into how users interact with your site under various conditions.
- Utilize Updated Tools: Leverage tools like the updated PageSpeed Insights and Search Console’s Core Web Vitals report to monitor and enhance your site’s performance.
Staying informed about these updates is crucial for maintaining and improving your site’s search performance and user experience.
Article Update History
Created: December 15, 2020
Updated: October, 31, 2021
Updated: June 3, 2022
Updated: December 8, 2024